Веб-розробка – це широка галузь IT, яка включає безліч інструментів і технологій. Перше, з чим стикаються молоді веб-розробники, а також власники веб-сайтів це нерозуміння що таке Frontend та Backend частини, і яка між ними різниця. Власне, далі поговоримо про обидві сторони вебу.
Що таке Frontend і Backend простими словами
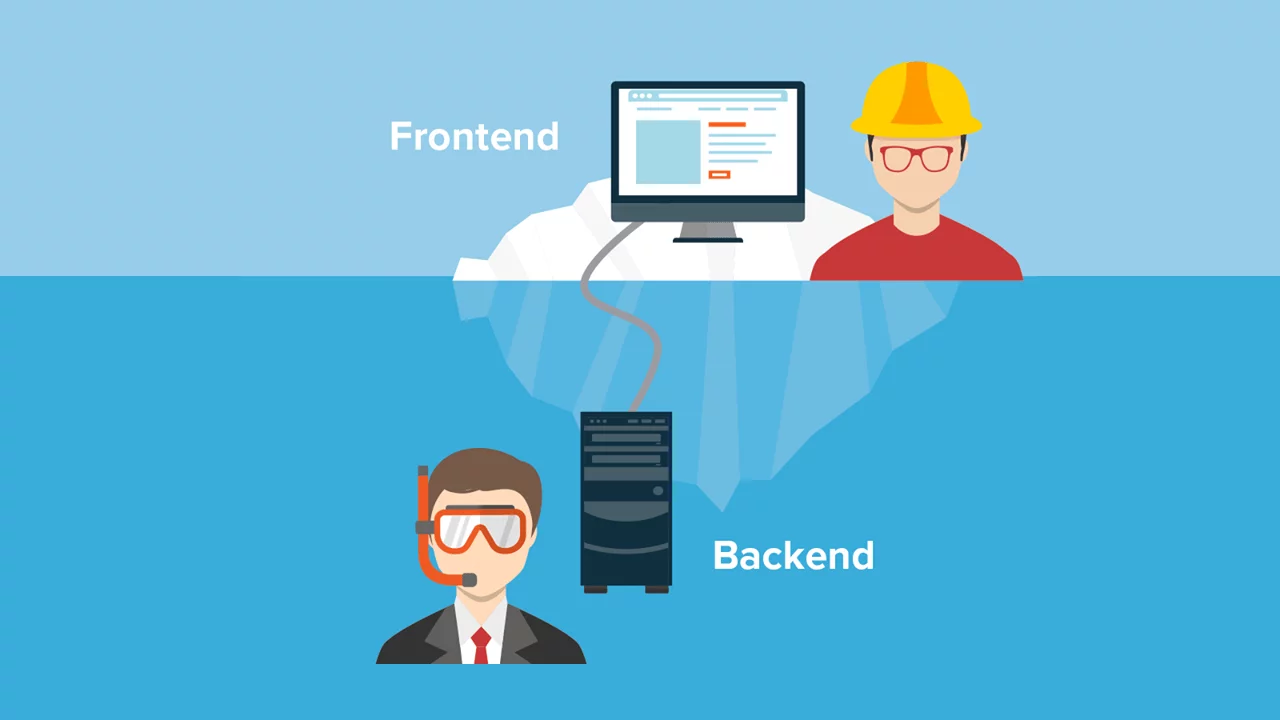
⚡FRONT-END (client-side) – це клієнтська сторона, що являє собою користувацький інтерфейс, тобто усе, що бачить та з чим взаємодіє користувач, коли браузер завантажує сторінку. До фронтенду відноситься: дизайн, верстка, наповнення, функціонал (кнопки, форми, віджети), які доступні користувачу. Frontend-частина здебільшого використовує такі мови веб-програмування як: HTML, CSS, Java Script.
- HTML (з англ. HyperText Markup Language) – це спеціальна мова розмітки веб-сторінок, що повідомляє браузеру як саме відображати сайт і де повинні знаходитись його конкретні частини. Усі інтернет-сайти і додатки написані саме на HTML.
- CSS (з англ. Cascade Style Sheet – каскадні таблиці стилів) – це спеціальний код, який описує стилі веб-сторінок: колір, дизайн, товщина ліній і так далі, тобто відповідає за “косметичну” сторону сайтів.
- Java Script – це об’єктно-орієнтована, скриптова мова веб-програмування, яка створює скрипти і сценарії, які виконуються на боці користувача та роблять веб-сторінку інтерактивною, динамічною.
⚡BACK-END (server-side) – це програмно-апаратна частина, усе, що відбувається за лаштунками ресурсу (веб-сайту, веб-додатку чи програми), його серверна сторона. Головне завдання бекенду – зв’язати базу даних з фронтендом, який у свою чергу повинен відобразити дані у зручному для користувача вигляді. І навпаки, усе що відбувається на фронтенд-частині має надходити у базу-даних через бекенд. Backend-частина використовує такі мови програмування як: PHP, Ruby, Java, Perl, Python, Node.js, React.js та інші.
Хто такі Frontend i Backend розробники, і чим вони відрізняються від Full-Stack програмістів?
Давайте тепер розберемося хто ж такі Frontend і Backend розробники, за що відповідають та чим займаються, а також кого прийнято називати Full-stack програмістами.
Почнемо з “темної” сторони вебу – бекенду.
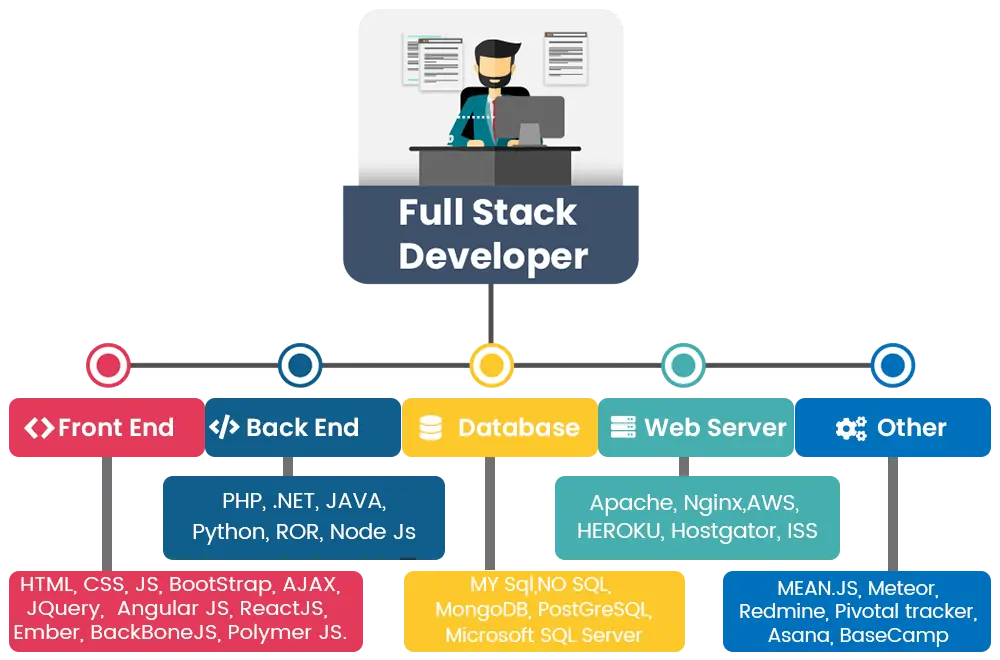
➨ Backend-розробники – ІТ-спеціалісти, які працюють з серверними мовами програмування (php, ruby, node, java, c#), а також фреймворками (Symphony, Codeigniter, Kohana, Yii, Zend). Окрім того, вони повинні досконало знати SQL-бази даних (MySQL, MariaDB, MongoDB, PostgreSQL) і програмно-апаратну архітектуру, тому їм знадобляться ще й глибокі знання DevOps-інженера.
➨ Frontend-розробники – ІТ-спеціалісти, які мають справу з візуальною частиною сайту. Уся їхня робота пов’язана з кінцевим користувачем, який бачить верстку та функціонал. “Фронтендщики” умовно діляться на: 1) ті хто займаються макетами і веб-дизайном (верстальщики); 2) ті, хто розробляють веб-інтерфейси (UI/UX дизайнери); 3) а також кодерів, які пишуть суто код (html, css, xml, json, js, jquery, mootools, ajax etc.), програмують, “натягують” стилі на розроблений ними каркас сайту (header, body, footer).
➨ Full-stack розробники – багатопрофільні спеціалісти, які володіють технологіями та навичками відразу обох частин веб-розробки Frontend і Backend. Колись, на початку 90-х, фронтенд і бекенд розробників як таких не розділяли, їх називали сукупно – вебмайстрами, адже вони займалися усім, що стосувалося веб-сайтів. Сьогодні ж, “фулл-стекери” – це найбільш високооплачувані та відповідальні спеціалісти, котрі на глибокому рівні розбираються у всіх тонкощах веб-розробки та можуть дати “фору” будь-якому звичайному програмісту.
Висновки
Як бачимо, Frontend і Backend – надважливі поняття у веб-розробці. Обидві частини дуже вагомі у створенні та проєктуванні будь-якого ресурсу – чи то сайту (Website), чи то додатку/аплікації (Web Application), чи то програмного забезпечення (Software). Усюди застосовуються й використовуються клієнтська та серверна частини. А тому, навички “фронтендщика” і “бекендщика” є обов’язковими для тих, хто займається або планує займатися веб-розробкою.
ПОДІЛИТИСЬ У СОЦМЕРЕЖАХ: