CSS-генератори суттєво полегшують роботу frontend-розробника. Пропонуємо добірку кращих онлайн-інструментів для генерації CSS-стилів. Користуючись ними, залишається просто скопіювати й вставити код у потрібному місці. Таким чином ви зможете планувати дизайн своїх ресурсів без глибокого досвіду та зайвих труднощів.
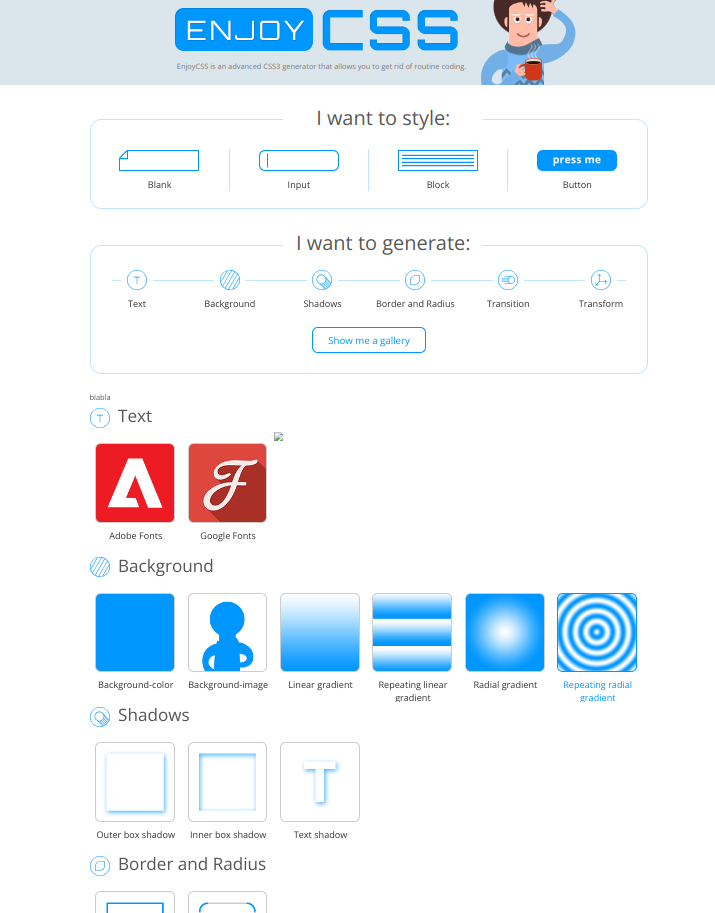
Enjoy CSS Generators
CSS-генератори на будь-який смак і для різних задач. Суттєво мінімізує час і зусилля, потрачені на створення унікальних CSS-стилів. До послуг користувача галерея вже з готовими стилями, оформленнями, ефектами.
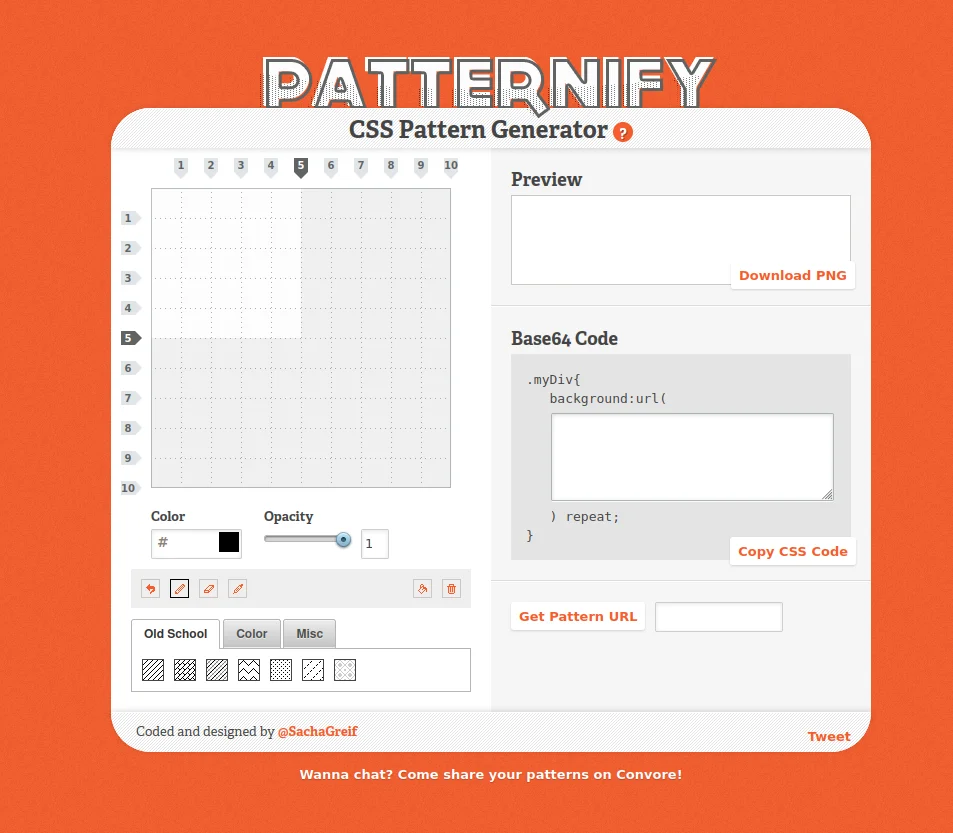
PATTERNIFY CSS Pattern Generator
Завдяки Patternify ви можете створювати з допомогою CSS різноманітні бекграунди і заливки. Все що від вас вимагається — обрати потрібний патерн й колір, або вказати власний. Сервіс сам згенерує CSS-код.
CSS3 Pattenrs Gallery
Ще один чудовий генератор паттернів на CSS. Працювати з ним — одне задоволення. Часто буває так, коли думаєш над фоном для свого сайту, але нічого не приходить в голову. CSS3 Patterns Gallery містить десятки різних стилів — ”інь-янь”, зірки, меандри, бджолині соти, “колеса удачі” та багато іншого.
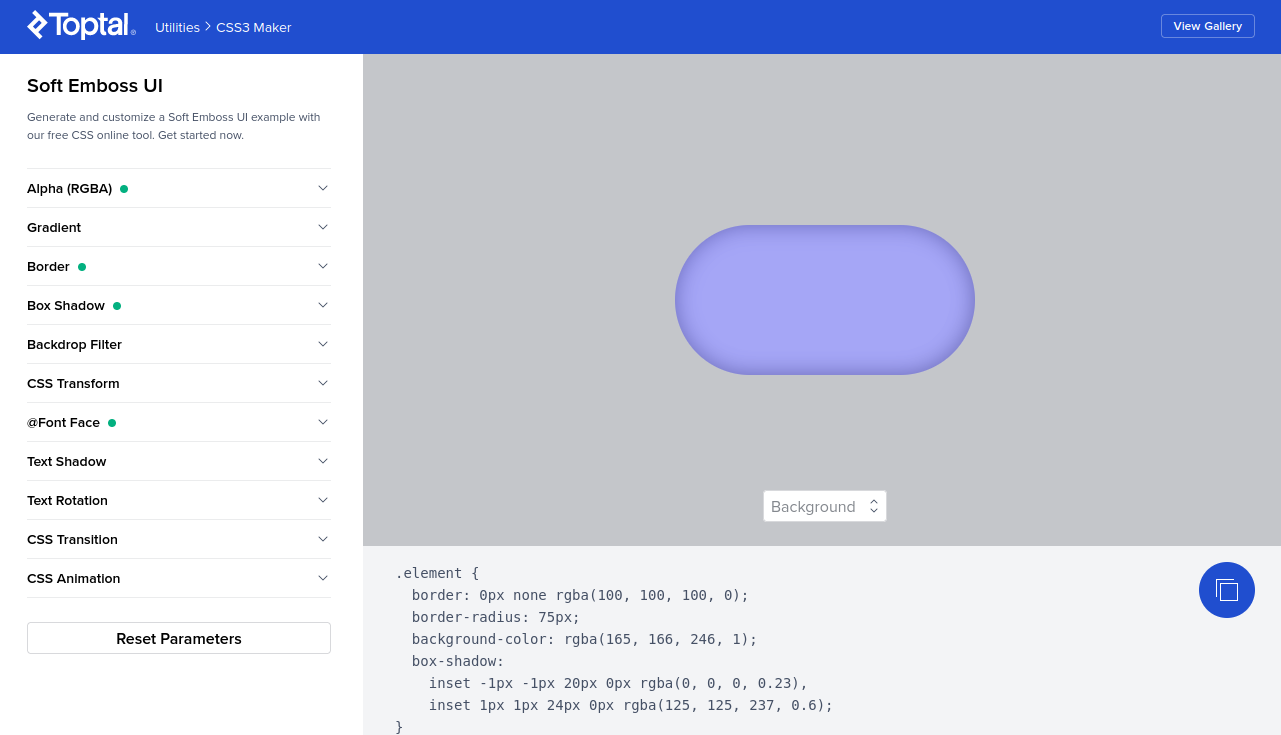
CSS3 Maker
Справжній комбайн з виробництва CSS-стилів. Тут вам і border radius, і Flexbox, й Gradient, Animation, Transition, Transfor та багато інших ефектів, котрі дозволять вашому сайту виглядати не тільки привабливо, але й по-справжньому дивувати.
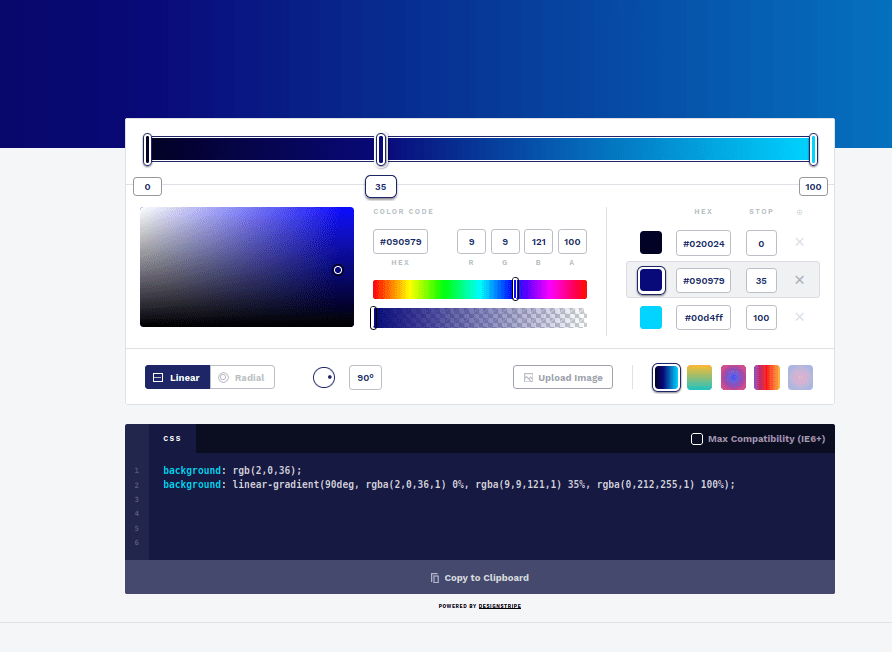
CSS Gradient
Вам більше не доведеться розбиратися у «тоннах» коду, щоб прописати звичайні CSS-стилі для створення градієнтів чи палітр. CSS Gradient Generator це зробить за вас. Повністю автоматизований генератор дозволяє за лічені хвилини підготувати якісні, стильні градієнти на чистому CSS для оформлення ваших сайтів.
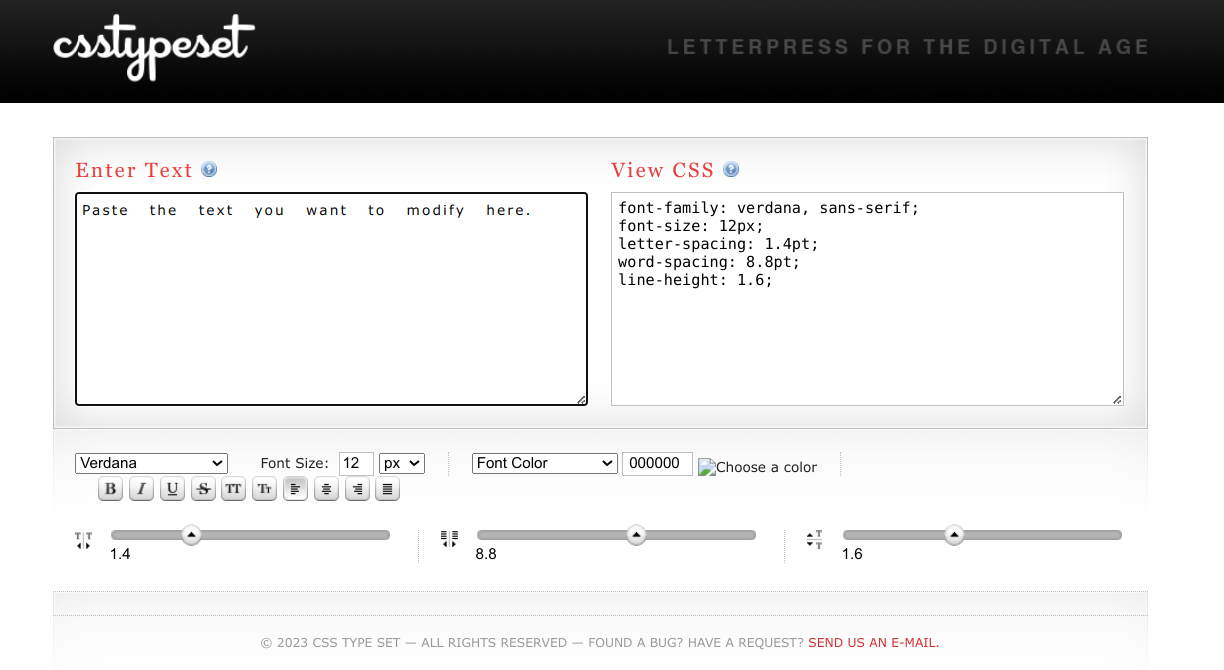
CSS Type Set
CSS генератор стилів для оформлення тексту.
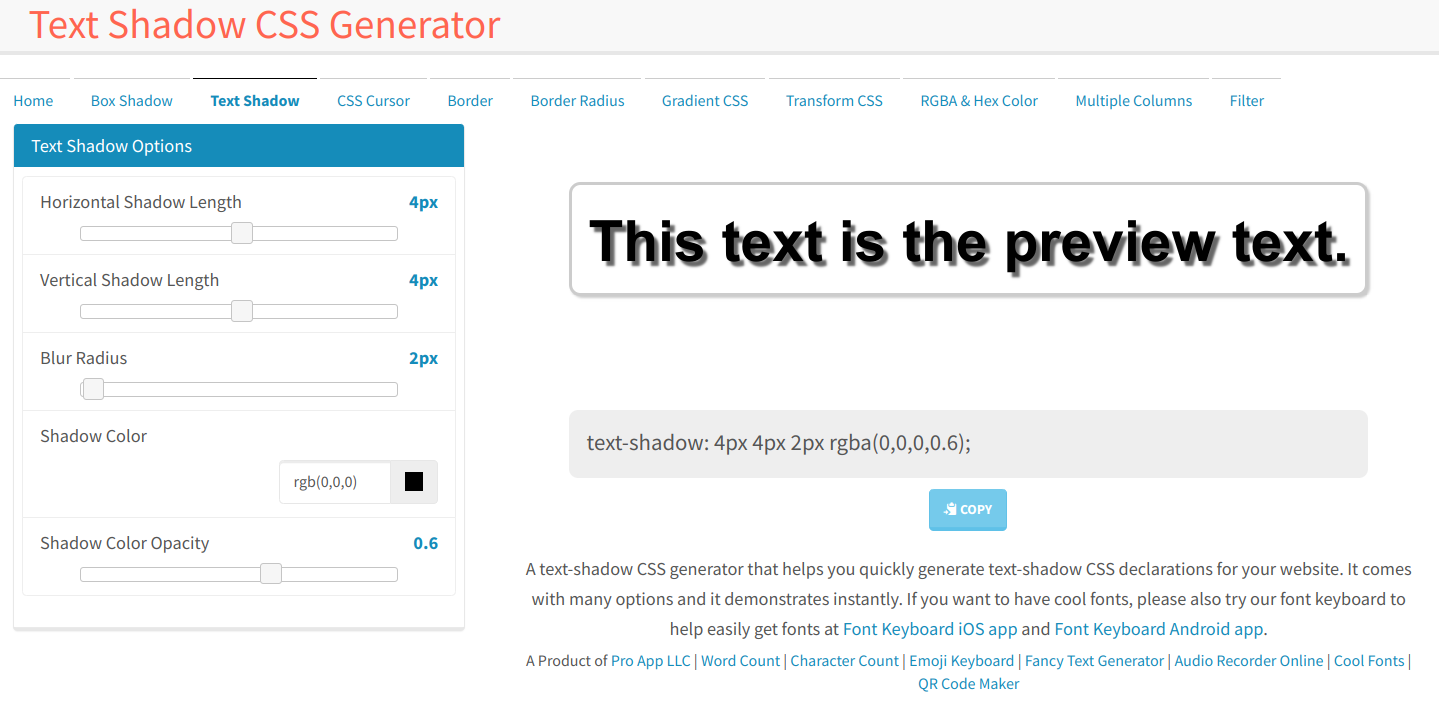
CSS Generator Tool
Комплекс інструментів для створення CSS-стилів: генератори тіней, градієнтів, фігур, кольорів та багато іншого. Тут є все.
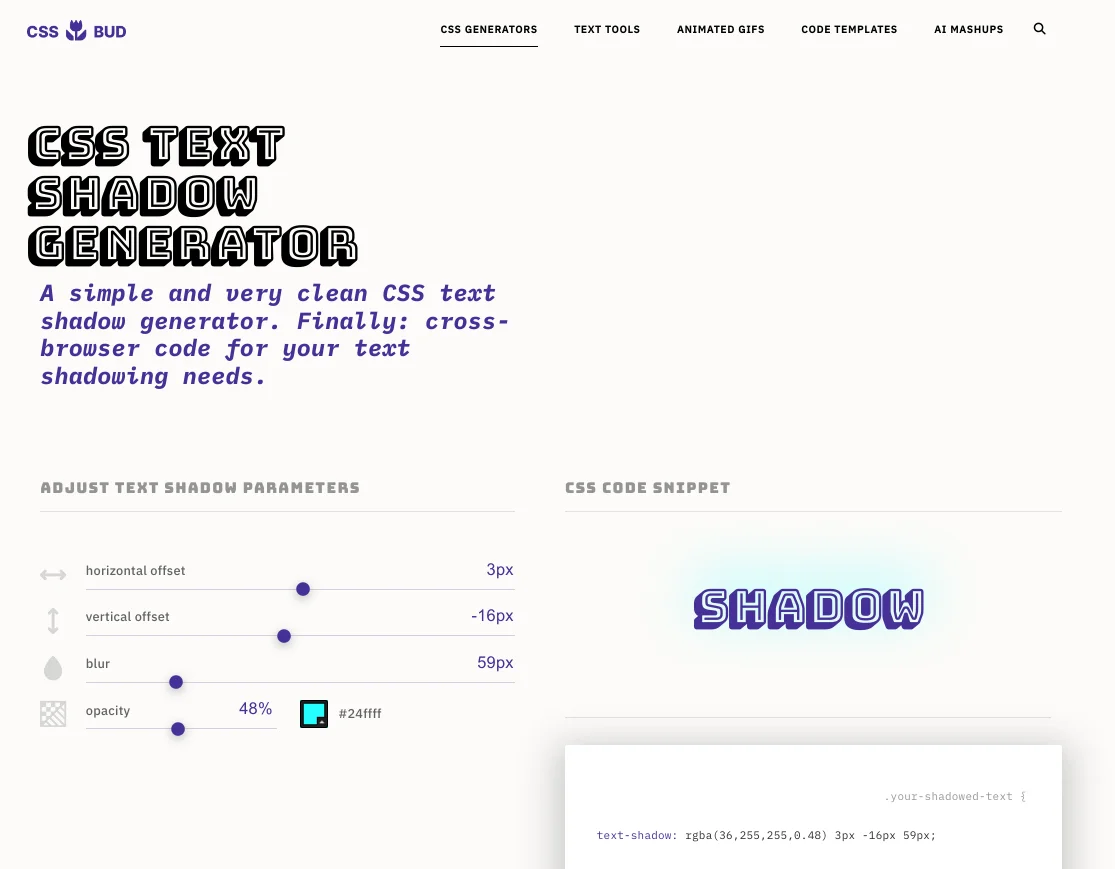
CSS Bud Text Shadow Generator
Набір якісних CSS-генераторів для створення тіней фігур і тексту, а також інших спецефектів на чистому CSS.
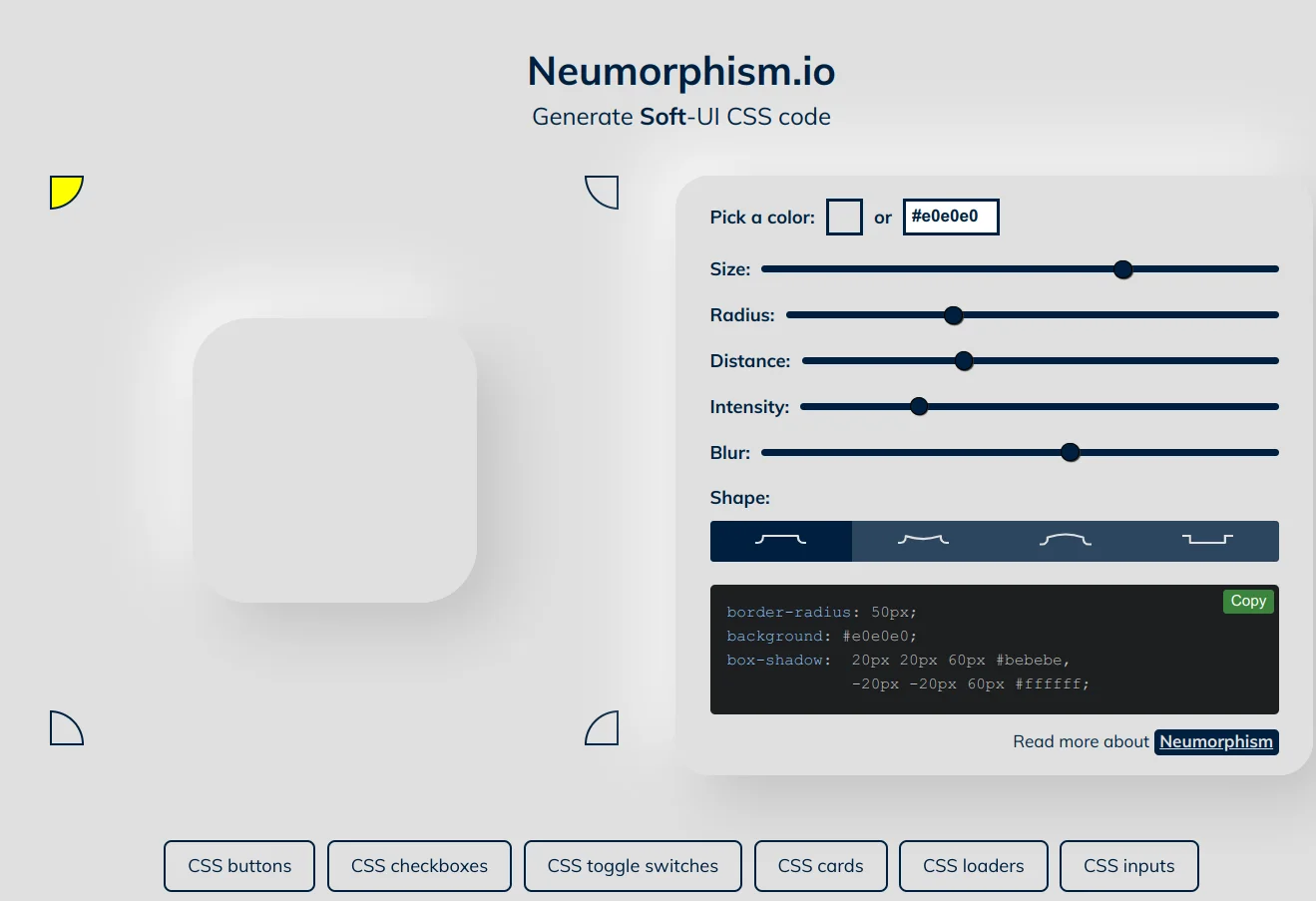
Neumorphism.io
CSS-генератор для оформлення веб-об’єктів в стилі дизайну під назвою Neumorphism/Soft UI.
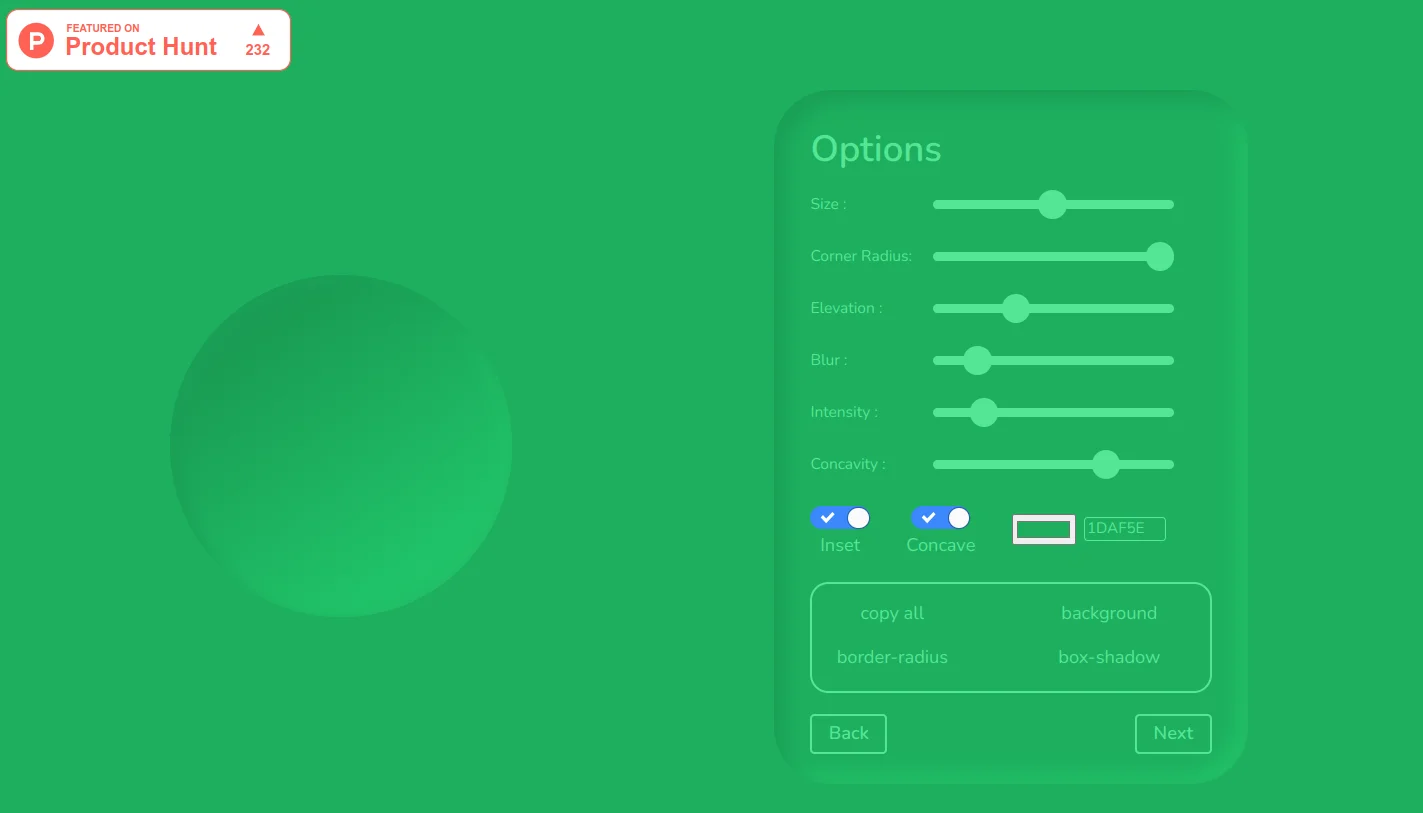
Neumorphic Generator
Один з кращих генераторів, який створює захоплюючі CSS-стилі на базі Neumorphism/Soft UI.
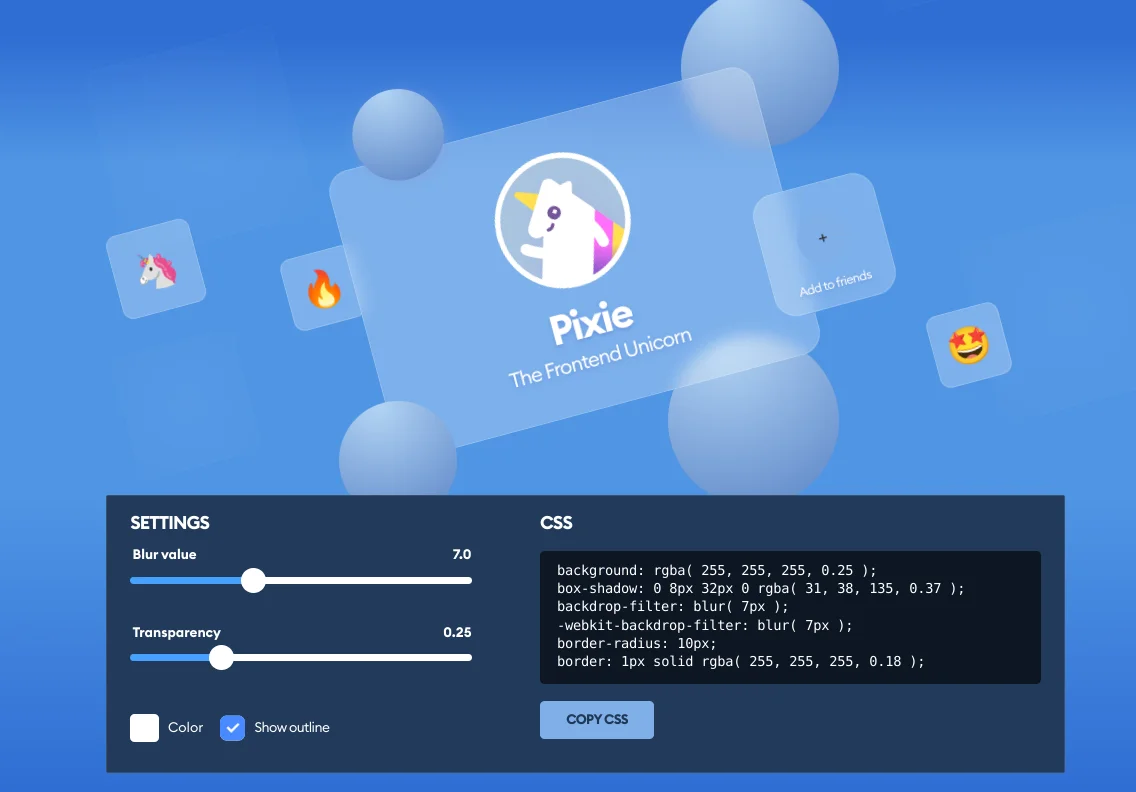
Hype4 Glassmorphism Generator
Онлайн-генератор СSS-стилів в стилі прозорих, протоскляних об’єктів з різним ступенем розмиття та іншими параметрами.
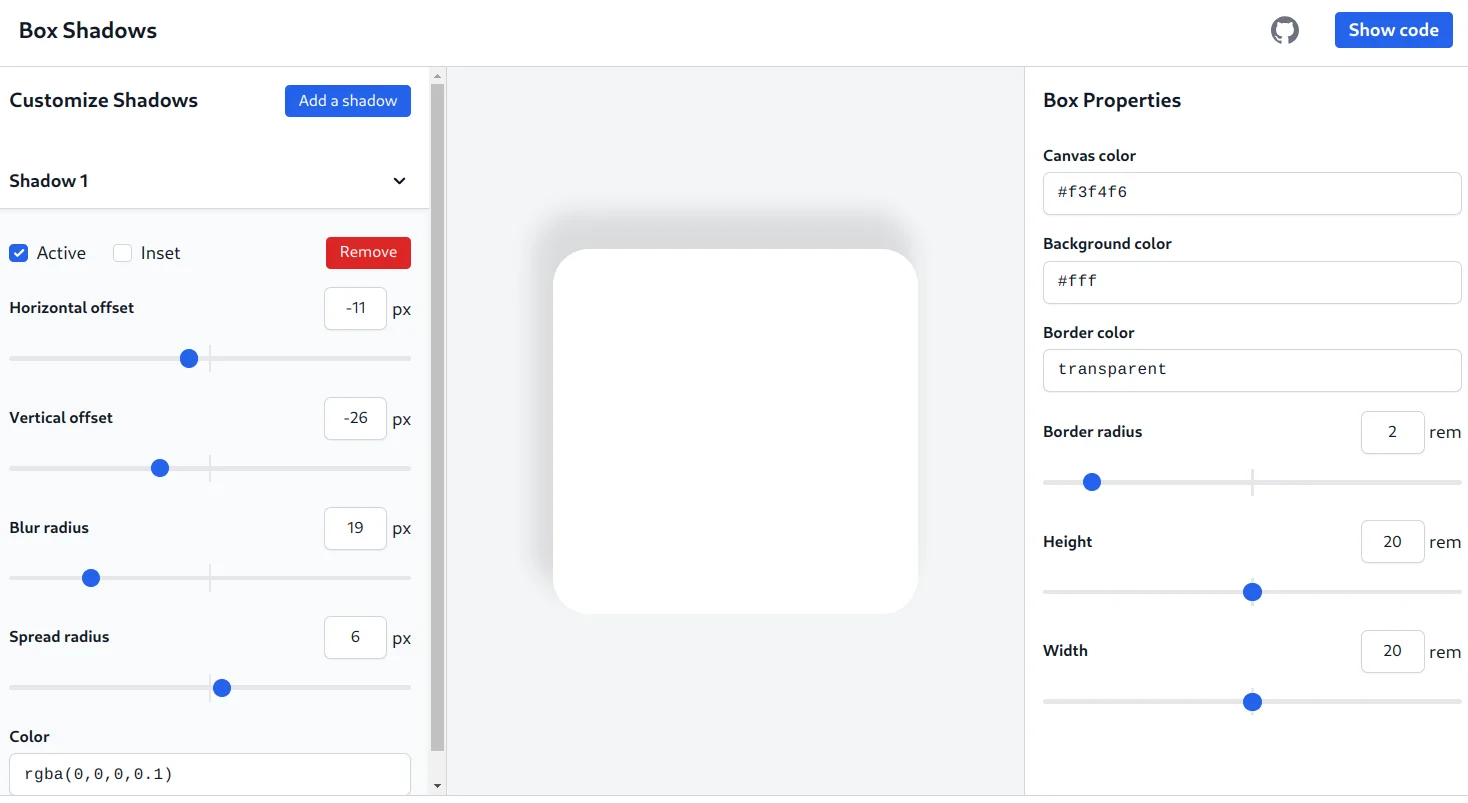
Box Shadow
Сервіс для створення тіней для об’єктів на основі CSS-стилів.
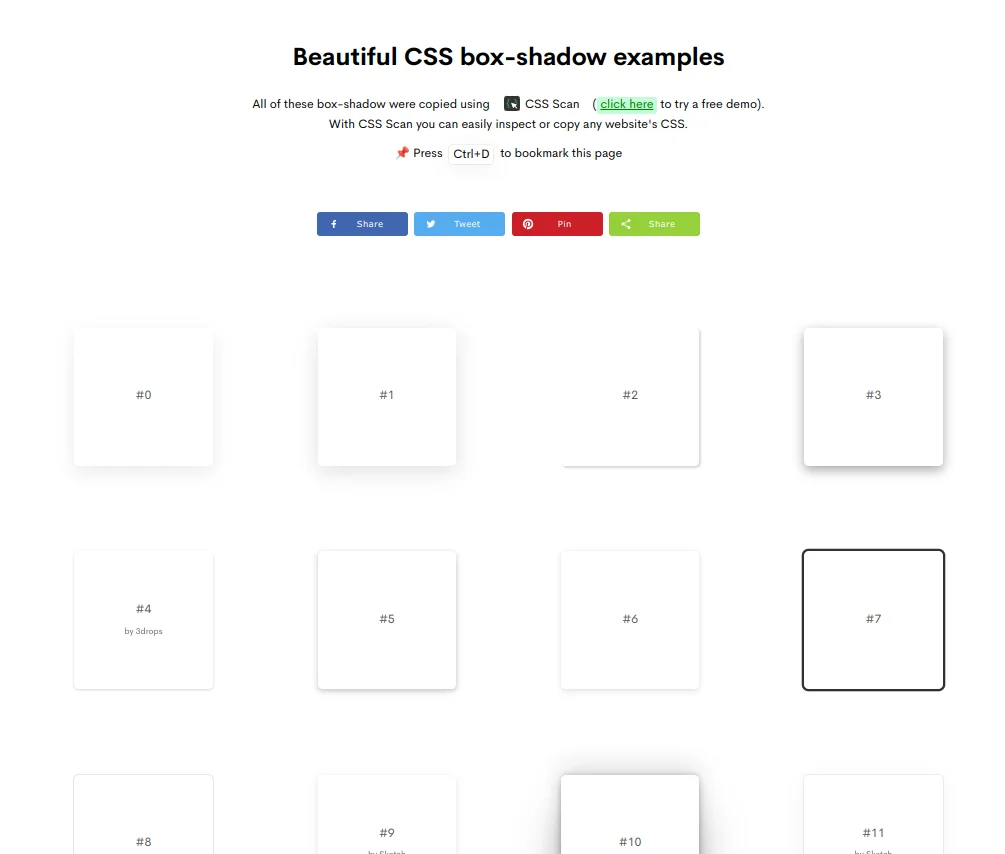
CSS Scan box-shadow examples
Колекція CSS-стилів тіней для веб-об’єктів. Більше 90 зразків на будь-який смак, які можна безкоштовно скопіювати.
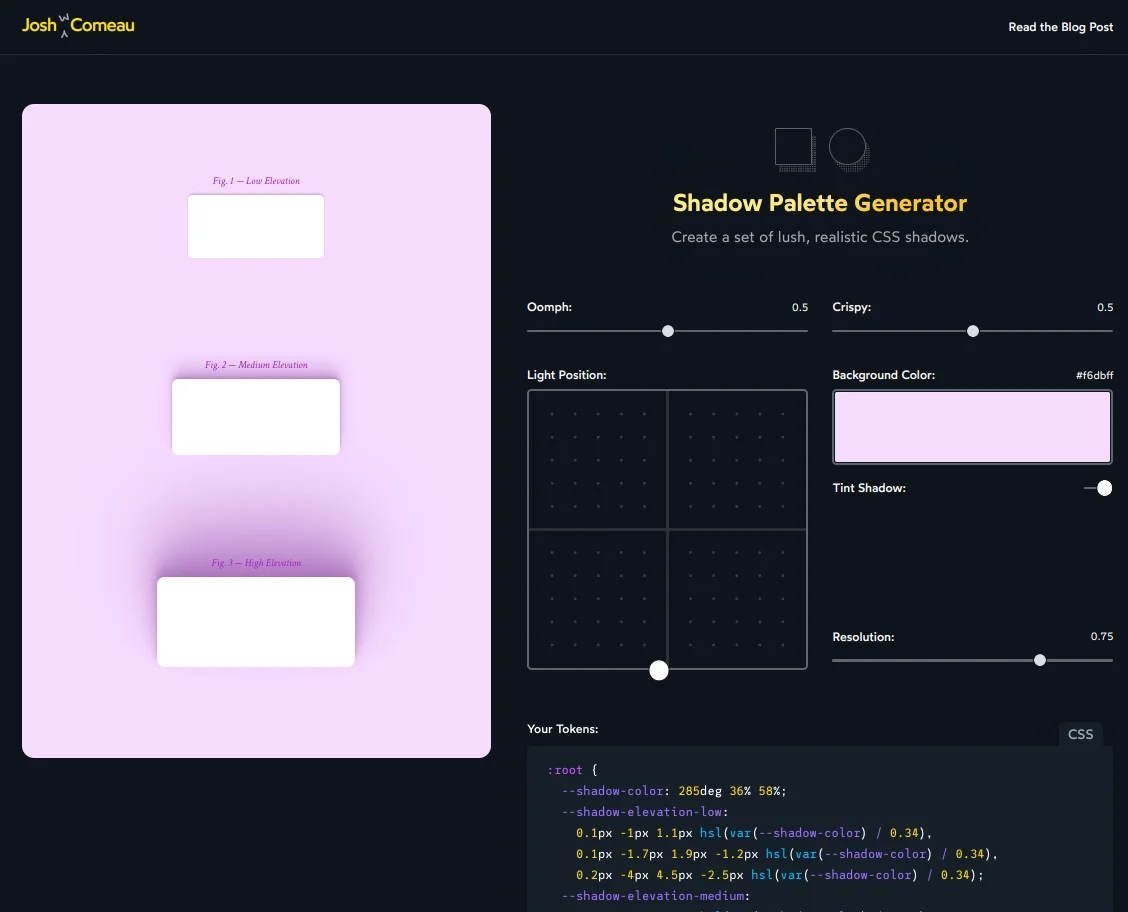
Josh Comeau Shadow Palette Generator
Ще один генератор тіней на CSS від фронтенд-девелопера Джоша Комео.
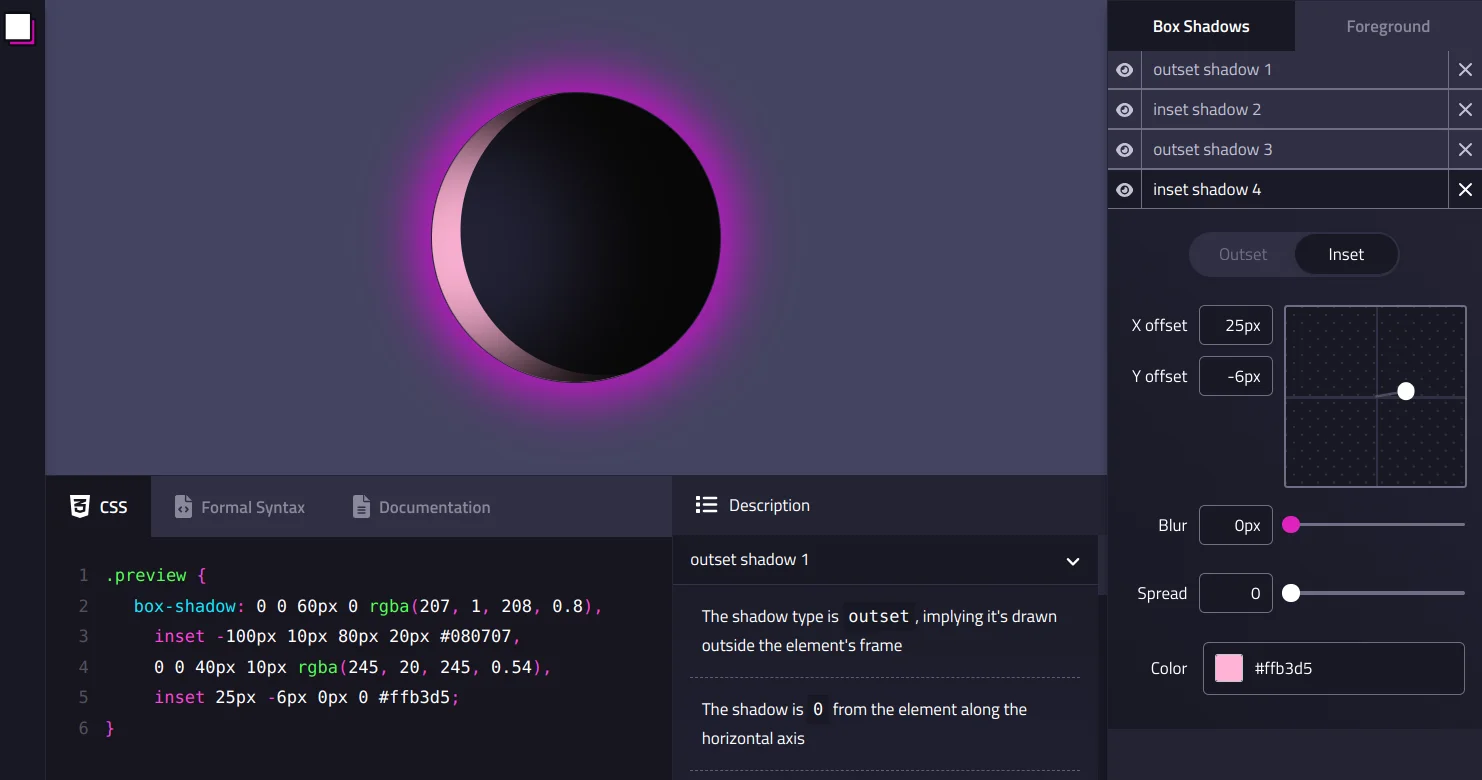
Boxshadow.xyz
Просунутий CSS-генератор тіней. Уміє працювати з різними шарами. Чудова панель керування. До всіх елементів надається додатково опис і документація.
CSS Duotone
Унікальний сервіс для створення дуотонів на основі вихіних зображень. Готовий код можна скопіювати у вигляді HTML+CSS. Можна використовувати для обробки фото і створення стильних дизайнів.
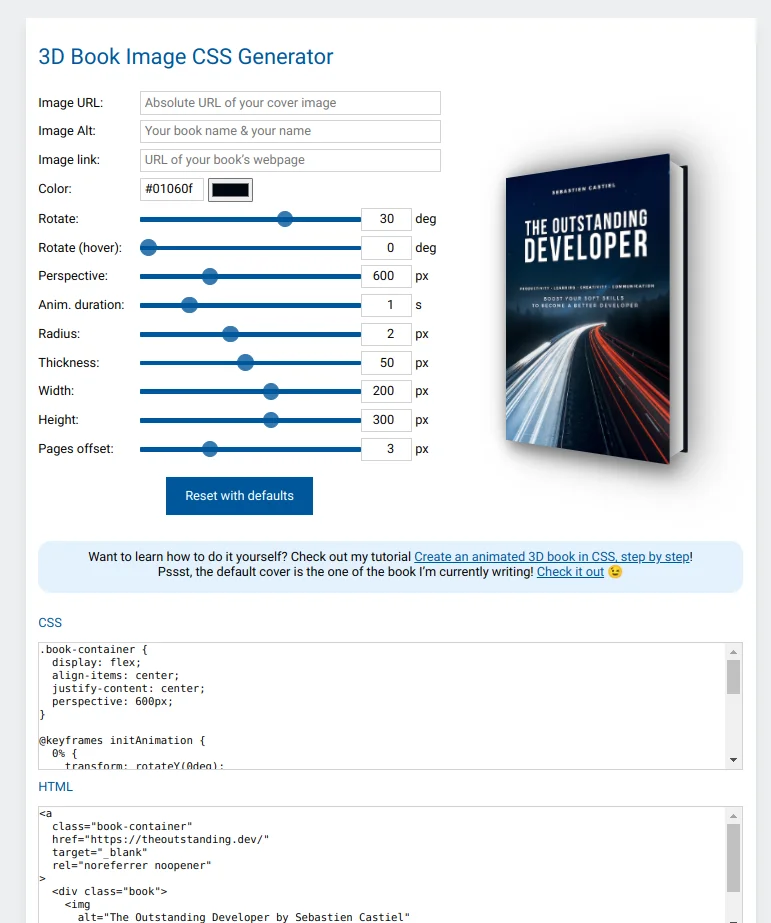
3D Book Image CSS Generator
Унікальний CSS-генератор для створення прототипу 3D книги. Користувач може задати вихідне зображення та URL-посилання. Готовий стиль можна завантажити у вигляді HTML+CSS коду.
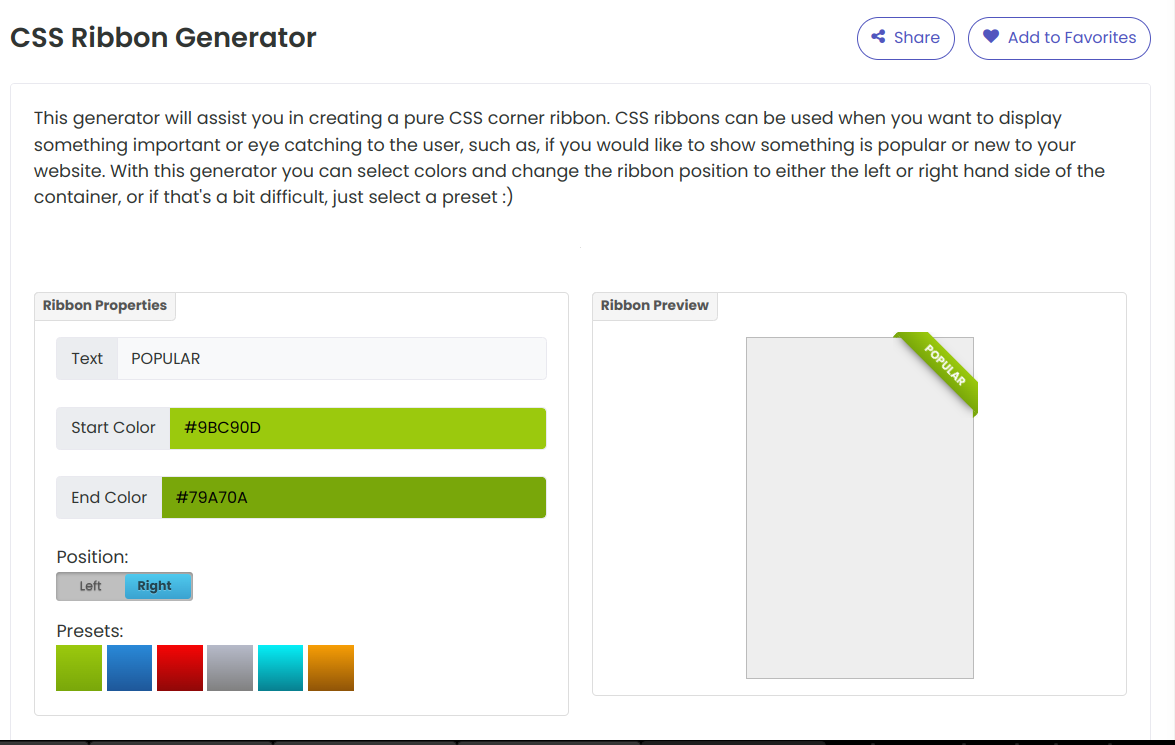
CSS Ribbon Generator
Сервіс для генерації кутових стрічок на базі CSS. Їх часто використовують для виділення, оформлення веб-об’єктів, наприклад обраних товарів. За допомогою цього генератора ви можете використовувати різні кольори та змінити положення стрічки ліворуч або праворуч.
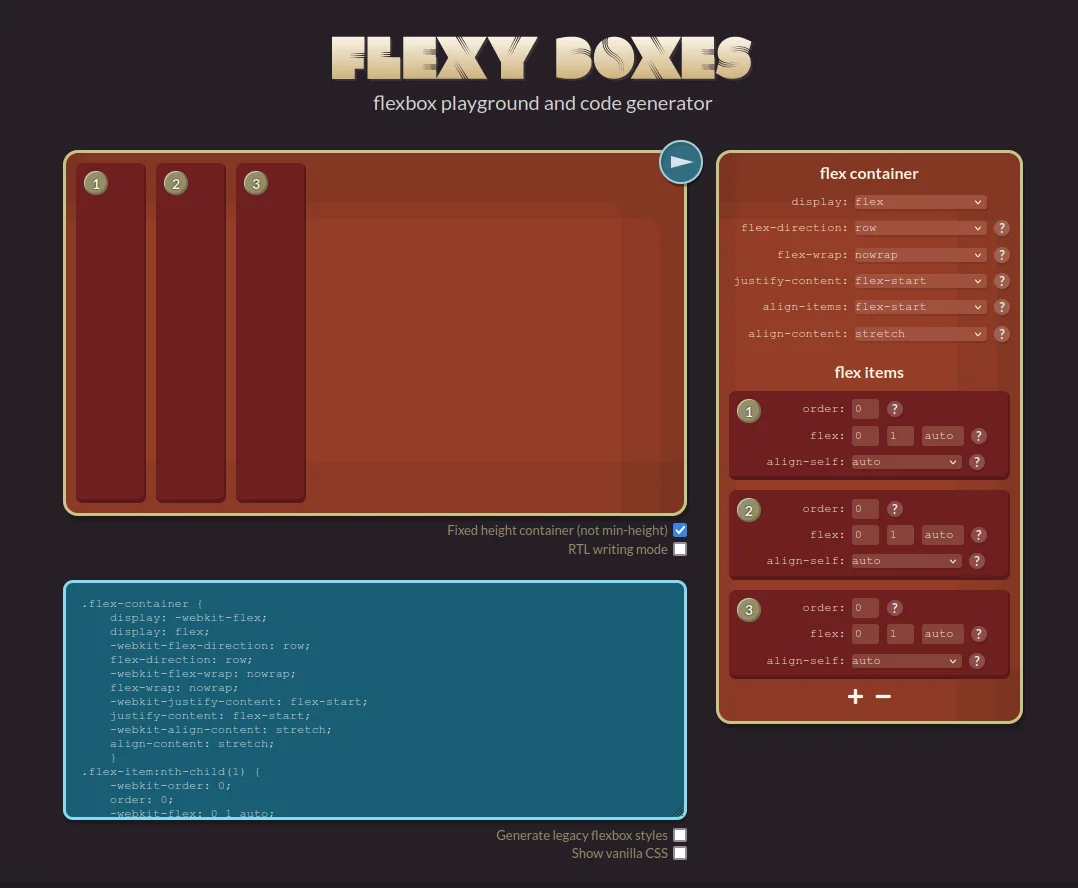
Flexy Boxes
Дуже крутий генератор, який уміє створювати flexbox стилі в декілька кліків. Являє собою режим розмітки, створений для впорядкування елементів на сторінці таким чином, щоб вони поводили себе передбачувано у випадках, коли розмітка сторінки адаптована під різні розміри екрана чи пристрої.
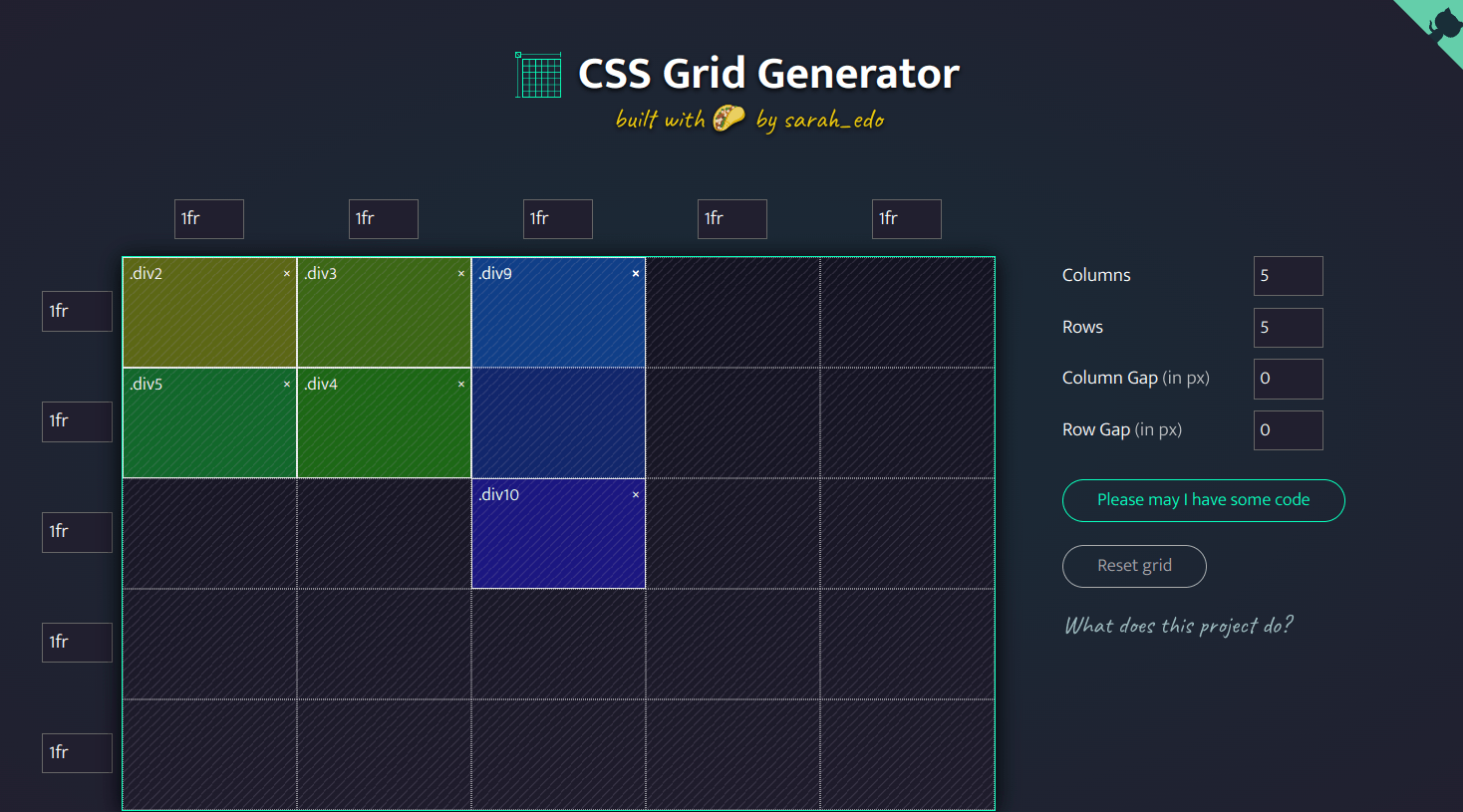
CSS Grid Generator
Зручний генератор для створення CSS-сіток. З його допомогою можна проєктувати макети веб-сторінок.
ПОДІЛИТИСЬ У СОЦМЕРЕЖАХ: