Корисні інструменти в складчину програміста, веб-розробника, тестувальника. Ці онлайн-пісочниці допоможуть протестувати і налагодити PHP, HTML, CSS, XML веб-код в режимі online.
PHPTester
Простенький і корисний онлайн-сервіс, який дозволяє протестувати php-код відразу у браузері, без використання веб-сервера. Підтримувані версії PHP: 5.5, 5.6, 7.x, 8.
PHP Sandbox
Відмінна PHP-пісочниця online. Підтримується величезна кількість версій PHP, є підсвітка коду, звіти про помилки. Присутня також різноманітна статистична та довідкова інформація.
PHP syntax checker
Простий і зручний інструмент для перевірки синтаксису PHP-коду. Дозволяє вставляти або завантажувати його з файлу. Підтримувані версії PHP: 5.6.40, 7.4.8, 8.0.
JS Bin
Одна з найстаріших пісочниць веб-коду. Сервіс заснований в 2008 році розробником Ремі Шарпом (Брайтон, Англія), який досліджує основи веб-програмування. JS Bin містить усі необхідні для налагодження коду функції.
JS.DO — Online JavaScript Editor
Сервіс тестує Java Script код в режимі онлайн. Підтримуються різні фреймворки — jQuery, Bootstrap, Processing.js, Three.js. Створеним кодом можна поділитися, задавши сторінці URL-адресу.
CSSDec
Plunker
Онлайн-пісочниця і платформа для публікації веб-коду. Підтримує HTML/CSS/JS, Angular, React, Preact. Є вбудовані форматувальник і підсвітка коду. Проєкти можна зберігати, сортувати. В сервісі також доступна велика галерея робіт інших авторів.
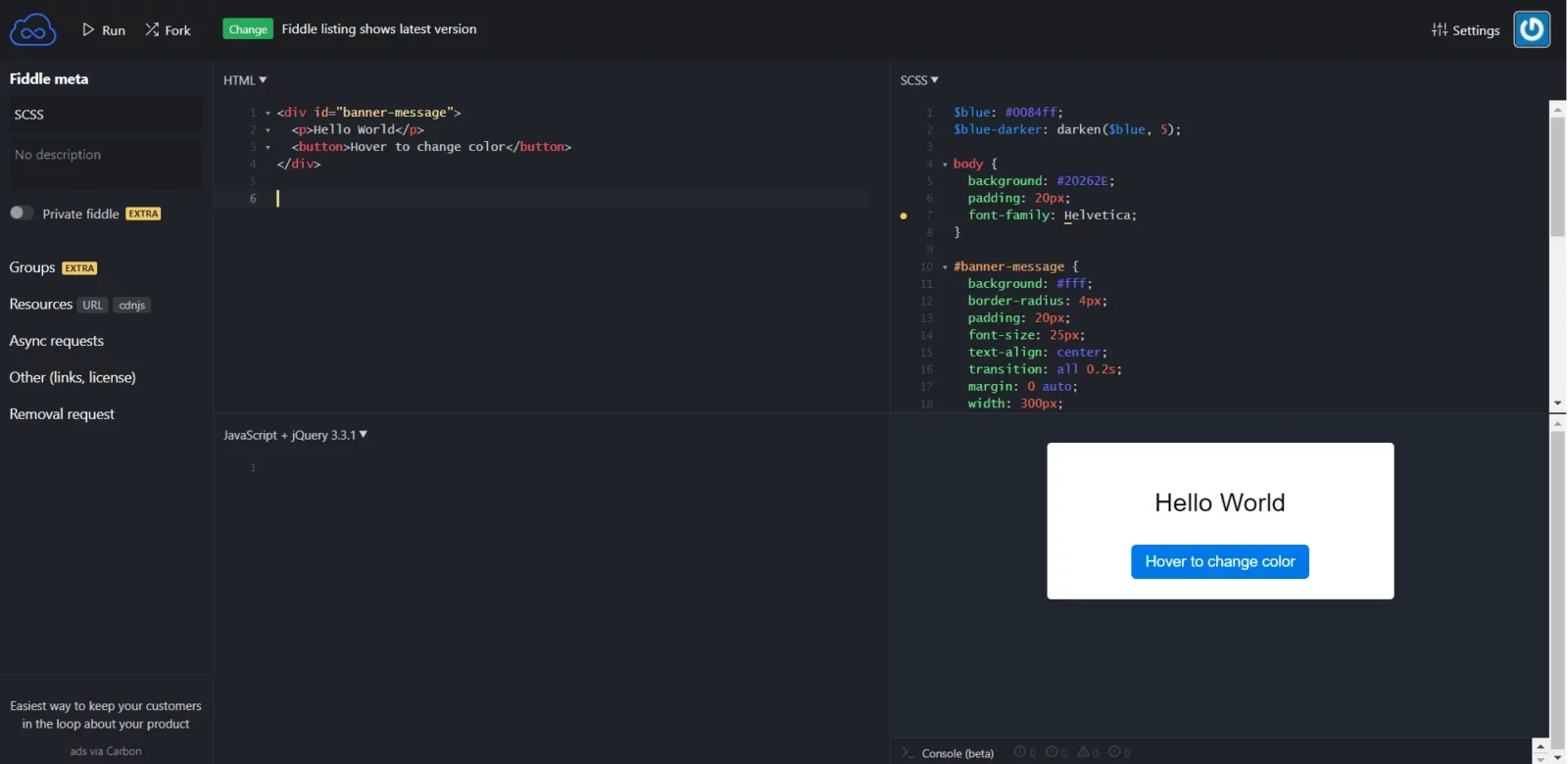
JS Fiddle
Ще одна пісочниця для тестування HTML/CSS/JS-коду. В базі велика кількість препроцесорів, фреймворків, бібліотек. Підтримуються різні формати і стандарти коду. Можна використовувати зовнішні ресурси. Вбудовувати форму з кодом на сайт у вигляді віджету. Є GitHub інтеграція та інші фішки. Зареєстровані користувачі мають змогу зберігати та упорядковувати свої сніппети коду, робити їх приватними або публічними, ділитися ними у соцмережах.
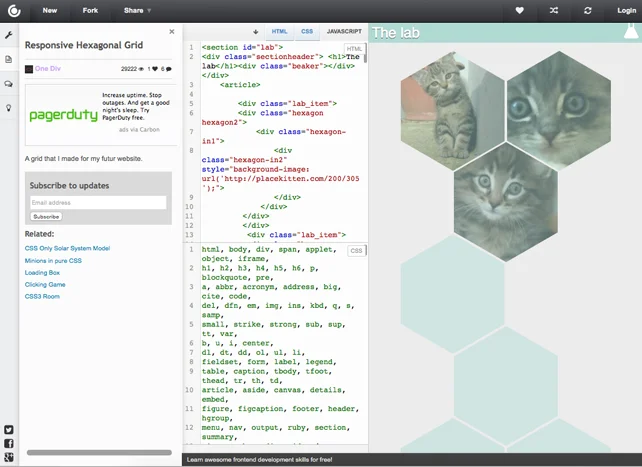
CODEPEN
Популярна платформа для публікації, відтворення та тестування HTML/CSS/JS коду. Підтримує CSS-препроцесори: Less, Sass, PostCss. Для JavaScript можна підключати бібліотеки: jQuery, Lodash, React.js, використовувати фреймворки Angular, Vue та інші. Codepen також слугує своєрідною бібліотекою, звідки можна черпати нові ідеї для своїх проєктів.
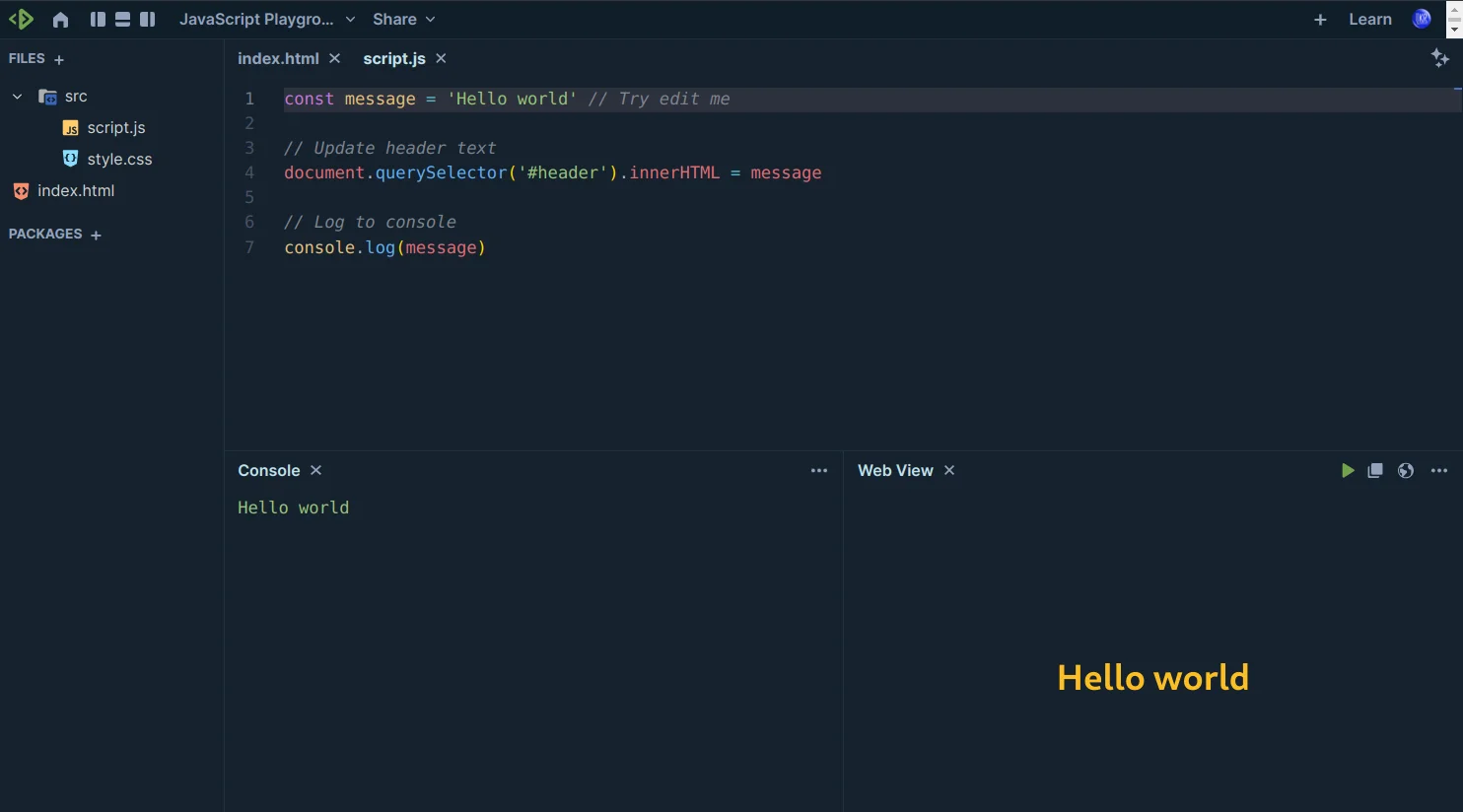
PlayCode.io
Чудова пісочниця для написання, запуску та повторного використання HTML/CSS/JS-коду. Підтримує автовведення коду, підсвітку і перевірку синтаксису, NPM-пакети. Платформа легка у використанні. PlayCode підтримує усі доступні бібліотеки, фреймворки, компоненти JS та намагається використовувати всі функції браузера для забезпечення максимально комфортного запуску пісочниці. Середовище миттєво виконує ваш код і показує результат. Чудово для початківців, які вивчають мови веб-програмування.
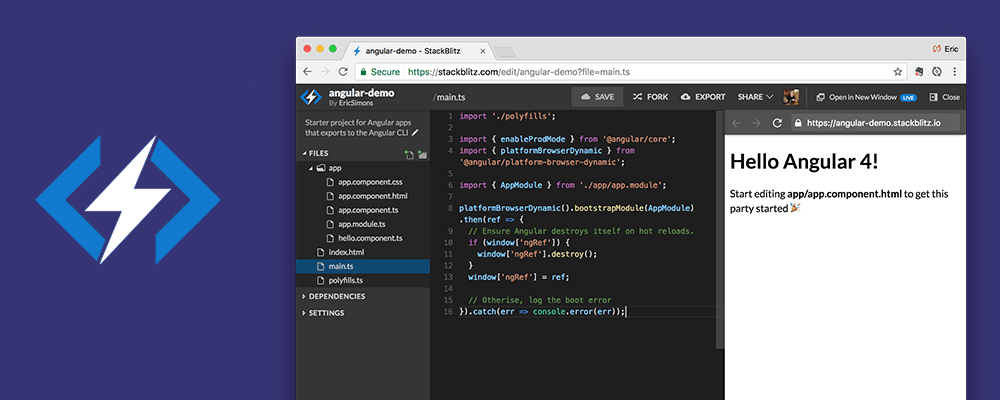
StackBlitz
Потужна онлайн-платформа для створення і тестування коду. Підтримує різні Front-End і Back-End технології: Angular, React, Vue, Node, Vanilla, Bootstrap, Solid, Svelte, Ember, Ladle, GraphQL, TypeScript та багато інших. Доступні інтеграції з Google Firebase та GitHub. Словом, тут є все для професійного девелопера. Фактично, це повноцінний редактор коду.
CodeSandbox
Ще один наворочений майданчик для тестування коду. Підтримується безліч фреймворків і інтеграцій. В арсеналі CodeSandbox найрізноманітніші режими, опції, функції для тестування і налагодження коду. Потужний інструмент для професійних веб-розробників.
ПОДІЛИТИСЬ У СОЦМЕРЕЖАХ: