Валідатор коду — це парсер, який сканує вихідний код ресурсу й перевіряє на синтаксичні, стилістичні та інші помилки, а також аналізує відповідність сучасним стандартам, наприклад W3C. Часто, саме помилки у коді призводять до різних проблем безпеки, а також технічної оптимізації. У даній статті я підібрав для найбільш ефективні валідатори веб-коду.
Що таке W3C?
W3C (World Wide Web Consortium) — це міжнародна некомерційна організація, яка розробляє та впроваджує стандарти для Всесвітньої інтернет-мережі, заснована Тімоті Бернерсом-Лі — винахідником WWW, HTTP, HTML, URI.
Організація створена у 1994 році на базі Массачусетського технологічного інституту (MIT) Лабораторії комп’ютерних наук. W3C намагається сприяти сумісності та згоді щодо прийняття нових технологій і стандартів у сфері вебу. Консорціум розробляє технічні специфікації для HTML, CSS, SVG, WOFF, XML та інших технологій. W3C закликає різних розробників та постачальників дотримуватися єдиних принципів, правил, рекомендацій, стандартів і компонентів.
Станом на 5 березня 2023 року учасниками W3C є 462 члени, серед яких підприємства, некомерційні організації, університети, державні установи та окремі особи. Вимоги до членства прозорі, за винятком однієї вимоги: заявка на членство має бути розглянута та схвалена W3C.
W3C бере участь в освітніх заходах, розробляє програмне забезпечення та служить відкритим форумом для обговорень питань розвитку Інтернету.
W3C HTML Validator
W3C HTML Validator допоможе:
- Перевірити синтаксис HTML/XHTML/SMIL/MathML
- Перевірити код на відповідність W3C стандартам
- Знайти помилки у тегах, пропущені/не закриті теги, зайві пробіли
Існує також форк цього валідатора в сервісі Site24x7. Кому цікаво, може спробувати.
W3C CSS Validator
Безкоштовний сервіс перевірки CSS-коду різних версій від W3C, який уміє:
- Перевірити CSS-код за вказаною URL-адресою
- Перевірити CSS-код із завантаженого файлу
- Перевірити по введеному власноруч або скопійованому коду.
W3C RSS Feed Validator
Безкоштовний W3C валідатор для перевірки синтаксису RSS/ATOM стрічок.
Validator.nu (X)HTML5 Validator
Валідатор для перевірки HTML, CSS, SVG документів за вказаним URL-посиланням. За словами розробника, його не варто використовувати як інструмент перевірки відповідності вимогам сертифікації. Він підійде просто для швидких базових перевірок. Інструмент можна використовувати локально, завантаживши копію з репозиторію GitHub.
Dr. Watson Validator
Простенький онлайн-валідатор, який окрім перевірки синтаксису HTML, дасть таку корисну інформацію як:
- Код відповіді сторінки
- Перевірка кількості слів у тексті
- Аналіз посилань
- Перевірка сумісності з пошуковими системами.
XML Schema Validator
Онлайн-валідатор для перевірки XML і XHTML веб-документів.
HTMl/XML Validator
Простенький валідатор HTML, XHTML і XML. Базується на бібліотеці libTidy і дозволяє також конвертувати документи HTML у XHTML.
Code Beauty Java Script Validator
Простий валідатор Java Script, який швидко перевірить код на помилки за вказаною URL-адресою, за набраним кодом або із завантаженого файлу:
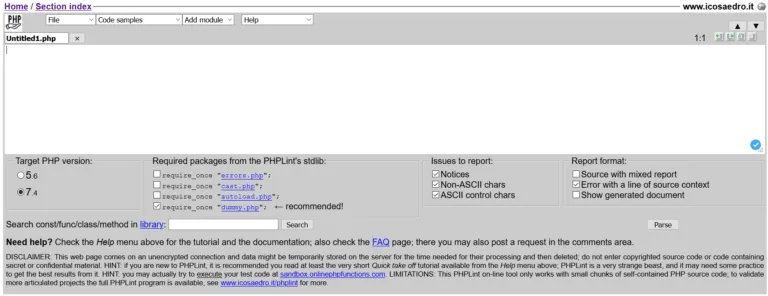
PHPLint Online
Якісний валідатор PHP коду від італійського розробника Умберто Сальсі. Підтримує PHP версій 5.6 і 7.4. Уміє також перевіряти також php-модулі. Інструмент містить безліч цікавих налаштувань для досвідчених розробників.
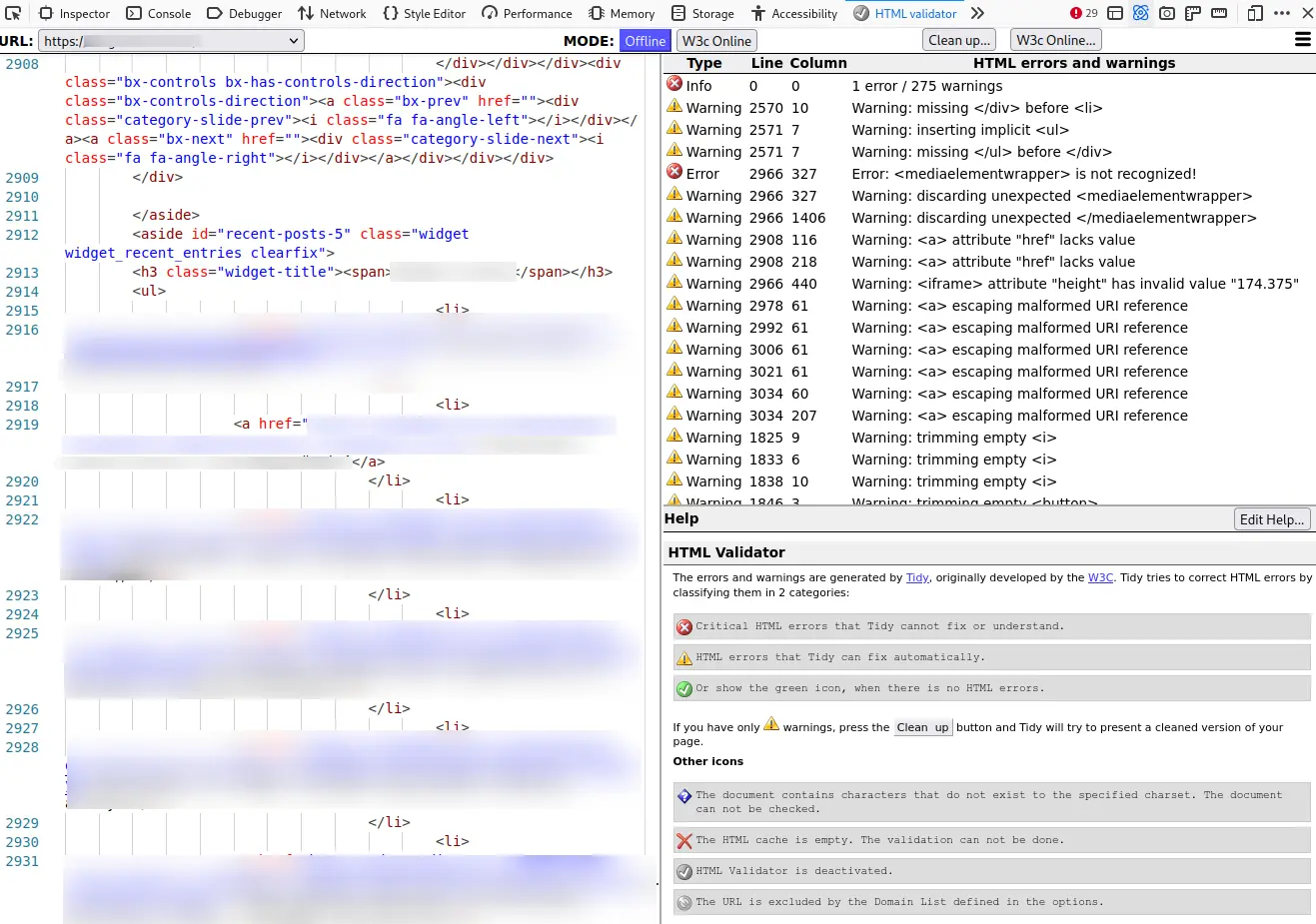
HTML Validator by Marc Gueury
Чудовий HTML-валідатор, який працює як DevTools додаток для браузера. Сумісний зі стандартами W3C. Підсвічує помилки в коді, дає точний опис і рекомендації.
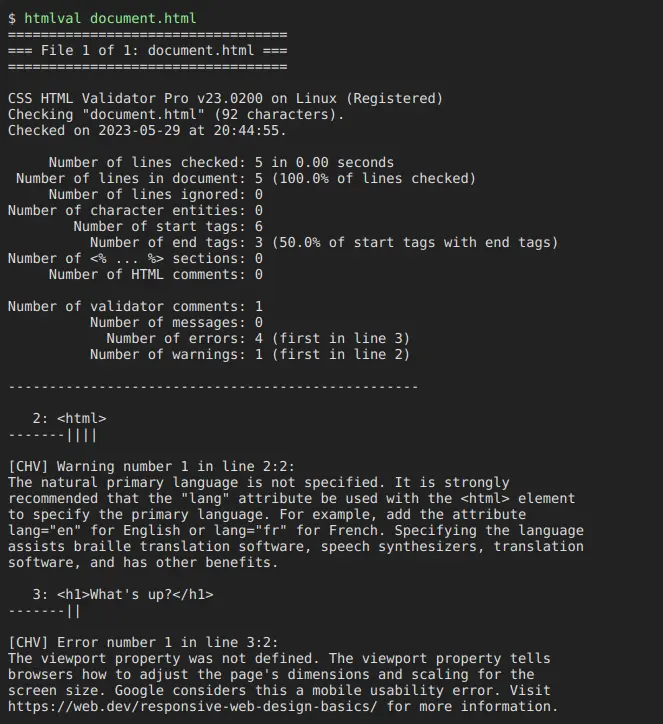
htmlval
Програма для windows/Mac/Linux для валідації HTML/CSS/JSON-коду. Має CLI-інтерфейс. Може застосовуватись у поєднанні з curl для валідації коду веб-сайтів. Програма існує в платній та безкоштовній версіях.
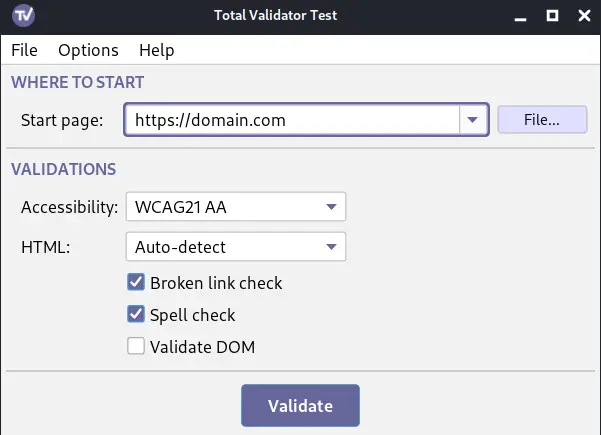
TotalValidator
Багатофункціональний валідатор з підтримкою різних стандартів: WCAG20-22, ISO/IEC 15445:2000, HTML2-5, XHTML. Додаток кросплатформний, існує в різних версіях (Windows/Mac/Linux/Browser). Вказує також на биті посилання та граматичні помилки. Перевіряє DOM-структуру.
Webhint.io
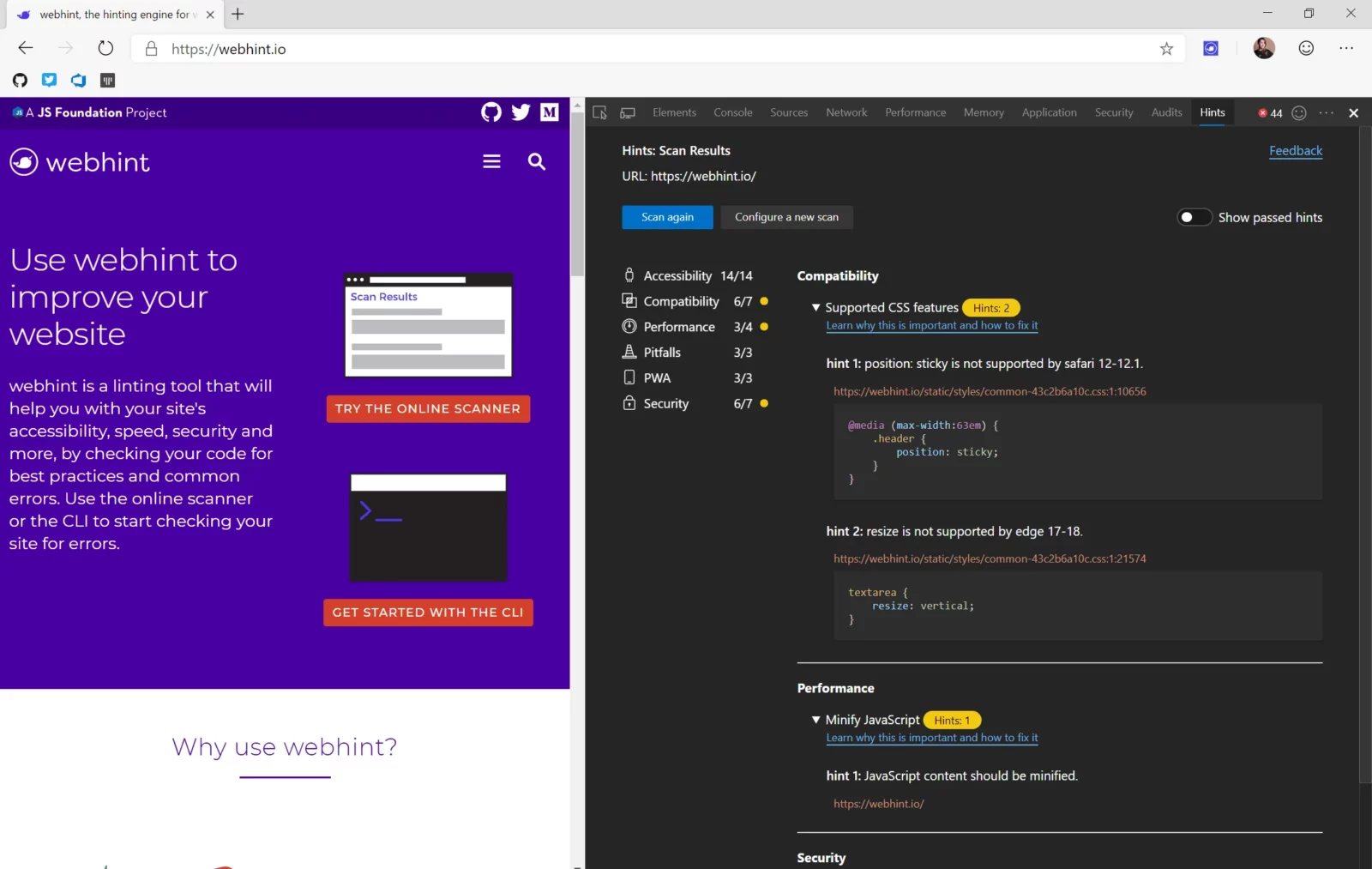
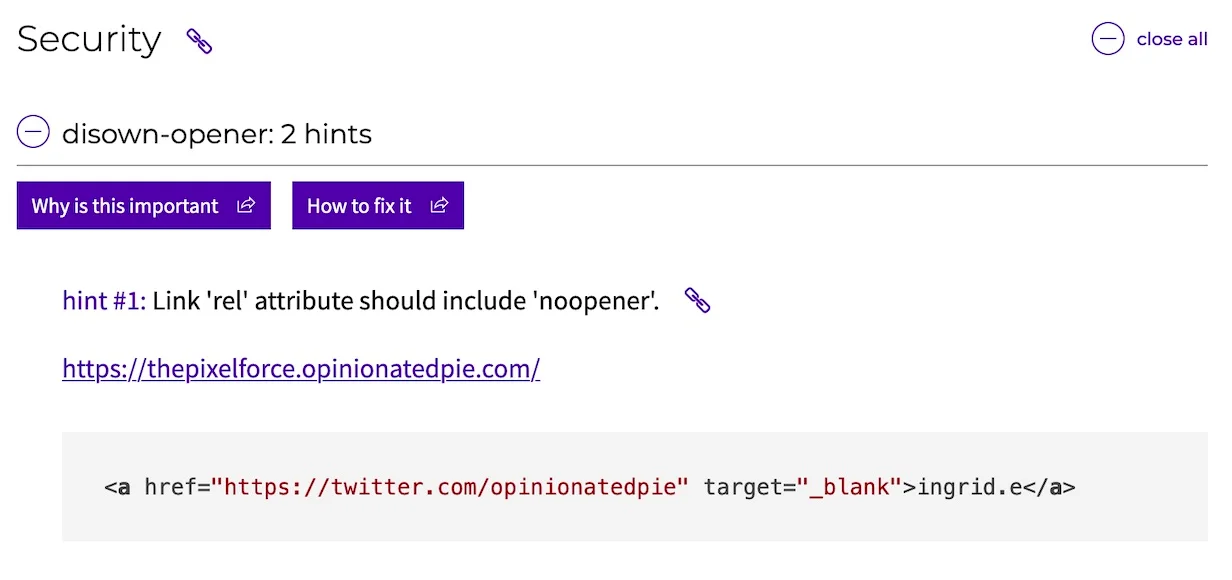
Webhint.io – це інструмент для аудиту, валідації і перевірки вихідного коду на наявність помилок та відповідність стандартам. Його можна встановити у вигляді утиліти командного рядка, додаток для Visual Studio Code або розширення для браузера.
Webhint перевіряє за такими критеріями як: Доступність, Сумісність, Швидкодія, Безпека. Може вказати на відсутні HTML-атрибути, HTTP-заголовки і протоколи. Дає рекомендації як оптимізувати ресурс, усунути ті чи інші помилки.
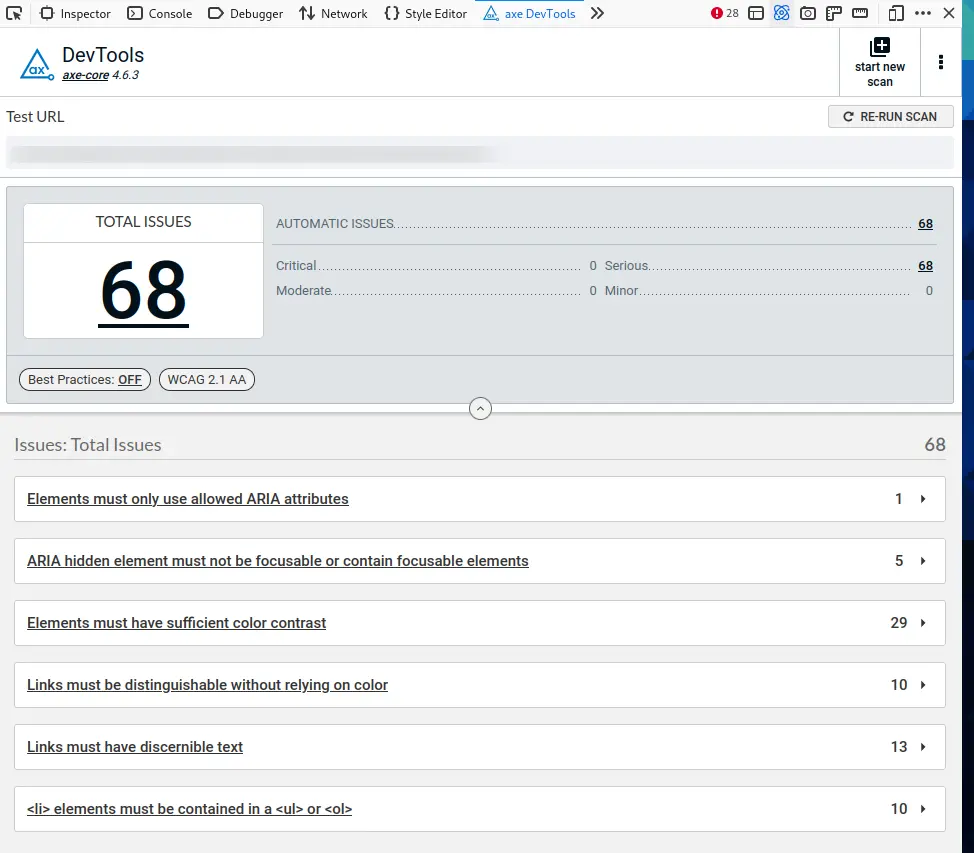
axe DevTools
Безкоштовне розширення для браузера axe DevTools підійде для тестування і валідації веб-додатків, щоб допомогти виявити помилки та вирішити поширені проблеми у коді.
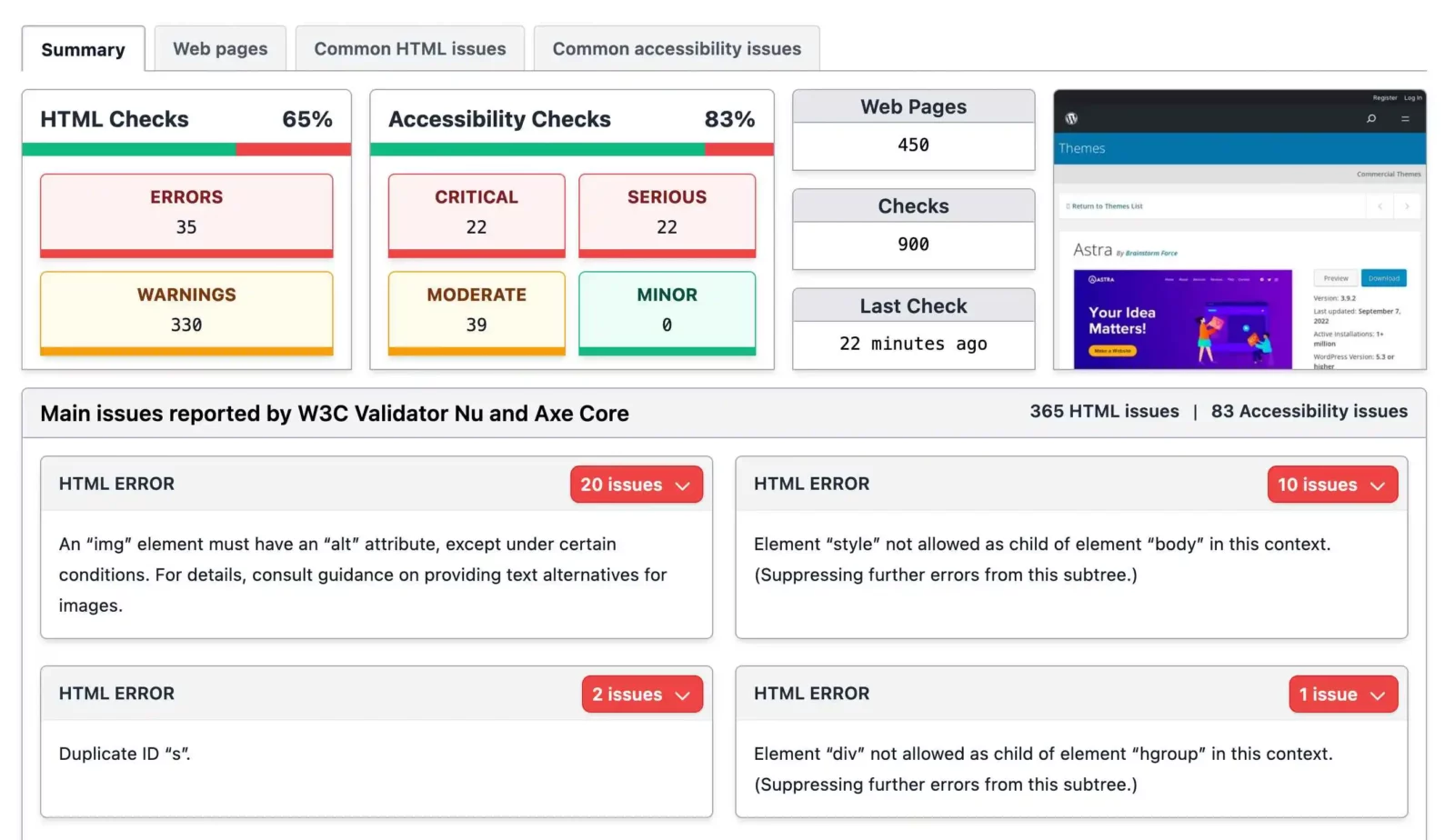
Rocket Validator
Валідатор Premium-класу, який розповсюджується зa Trial-ліцензією. Сервіс володіє чудовим інтерфейсом та будує інформативні звіти.
Інші інструменти для перевірки/валідації коду
ПОДІЛИТИСЬ У СОЦМЕРЕЖАХ: